列表
-
php
body 设置 flex 后,item 无法上下居中?问题描述:在 HTML 中, 的子元素 可以通过 的 flex 属性实现上下左右居中。但是,当 body 设置 flex 属性后, 无法垂直居中。原因分析: 的 flex 属性无效,因为
-
php
body 元素设置 flex 后无法让子元素居中body 元素作为页面主容器,如果设置 flex 布局,希望能让它的子元素水平垂直居中。但事实上,直接在 body 元素上设置 flex 无效。首先,你提到的代码中存在语法错误。body 的英
-
php
相对定位无法上下居中给定一个 元素,使用 position: relative 样式。尽管 left 和 right 属性可以左右居中元素,但 top 和 bottom 属性却无法垂直居中它。问题原因:与 absolute 和 fixed
-
php
理解 vertical-align 无法垂直居中的原因在一些样例中,人们会发现 vertical-align 无法垂直居中图像。出现这种情况的原因是什么?有人解释说,这是因为“行框盒子前面的‘幽灵空白节点’高度太小”。要理解这个解释,我们需
-
php
如何理解vertical-align无法垂直居中的问题的实质问题描述:HTML代码内嵌图片,使用vertical-align属性垂直对齐,但效果不佳。为什么会出现这种情况?回答:“幽灵空白节点”高度不足的解释:MDN文档《行内格式化上下文》
-
php
vertical-align 垂直居中失效的原理垂直对齐属性 vertical-align 通常用于使元素在垂直方向上居中。但是,在某些情况下,vertical-align 却无法正常工作。本文将剖析这一现象背后的原理。“无法垂直居中”的本
-
php
flex 下无法垂直居中,body 无法 100% 满屏给定的 html 代码中,希望在所有设备上实现 body 元素 100% 满屏高度,同时 blog 元素垂直居中。但在移动端,body 无法 100% 满屏,右侧出现滚动条。修改建议:
-
php
Flex 垂直居中与 body 全屏展示问题在 Flex 布局中垂直居中元素并设置 body 全屏高度可能会遇到一些问题。要解决 vertical-align 对齐,可以检查以下解决方案:给 body 设置高度如果需要 body 占满屏幕,
-
php
flex 垂直居中与 body 占满全屏想要实现垂直居中并让 body 占满全屏,你需要:为 html 标签添加高度样式在你的代码中,只为 body 设置了高度,而没有为 html 标签设置。你需要为 html 标签也添加 height:1
-
php
父容器文本存在如何实现子元素垂直居中?为了使子元素在存在文本的父容器中垂直居中,需要采取以下步骤:子元素采用绝对定位,并设置 top: 50%。为了抵消 top: 50% 的效果,在子元素上应用 transform: translatey(
-
php
无限制拖拽容器中的图片自适应问题:如何使容器中的图片在容器大小无规则拖拽、任意宽高的情况下,始终保持在容器内且不失真?最终效果:[图像]例子:[demo]解决方案:img { // width: 100%; // hei
-
php
居中垂直放置子元素在具有透明度的父级块元素中,将子元素垂直居中的需求经常出现。下面是如何实现这一目标:首先,我们需要使子元素在父级元素中绝对定位。将样式 position: absolute; 添加到子元素中。然后,我们需要将子元素放置在父
-
php
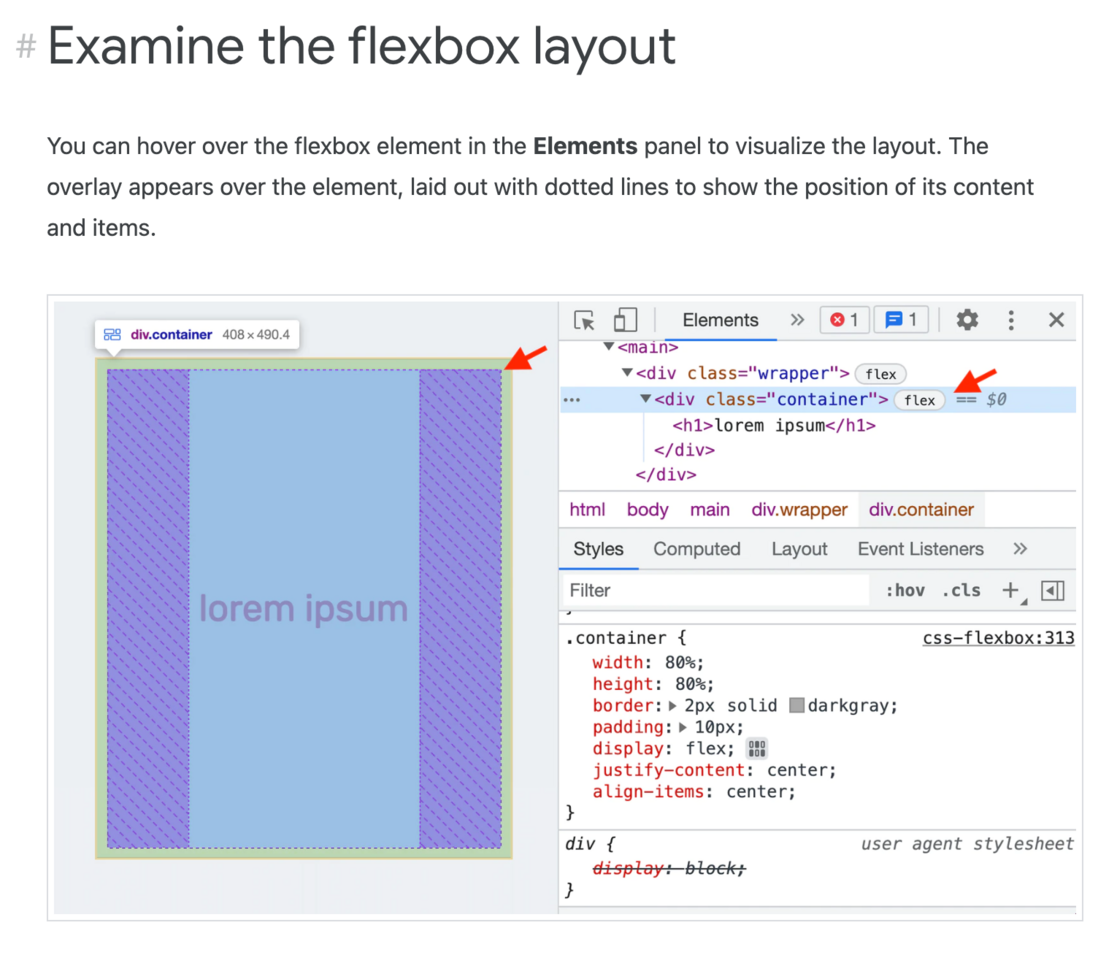
元素显示虚线区域的意义在 F12 开发者工具中,元素的虚线区域通常表示元素是由 flex 布局定义的。Flex 布局的虚线框:Flex 布局的元素会显示虚线框,以指示元素的尺寸和位置。虚线框的颜色表示元素在其父元素中的对齐方式:蓝色:垂直居